| Форма входа |
| Меню сайта |
|
Главное Меню Главная страница Помощь Web мастеру Связь с админом Залить фото Статьи Форум Всё для ucoz Шаблоны для форума Светлые шаблоны Тёмные шаблоны Иконки групп Иконки разные Скрипты Другое Темы форума Бесплатные услуги Раскрутка сайтов Аренда(реклама) Заработок |
| Клик-Клик |
| Календарь | ||||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||||
| Опрос |
| Архив сайта |
| Статистика |
Онлайн всего: 2 Гостей: 2 Пользователей: 0 |
| Наш банер |
 |
| Мини-чат |
| Тэги сайта |
скрипты для ucoz, ucoz, шаблоны для ucoz, иконки групп для ucoz, гсщя, всё для ucoz, скачать бесплатно шаблоны для ucoz, скрипты для ucoz без регистрации |
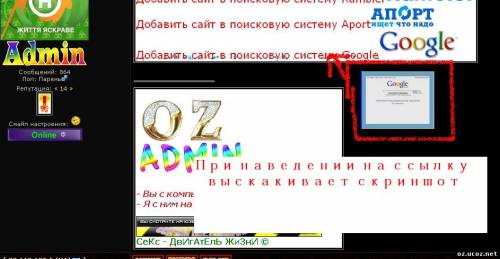
Главная » 2010 » Сентябрь » 24 » Скриншот сайта при наведении на ссылку!
21:24 Скриншот сайта при наведении на ссылку! | |
 панель управления - управление дизайном(Шаблон) Форум - Общий вид страниц форума после $BODY$ кидаем этот скрипт:
Code <script type="text/javascript"> url=document.getElementsByTagName('a'); for(scr=0;scr<url.length;scr++){ if(url[scr].className=='link'&&url[scr].href.indexOf('mailto')!=0&&url[scr].href.indexOf('ftp://')!=0){ url[scr].title='<img alt="Загрузка..." src="http://pr-cy.ru/imagesite.php?domen='+url[scr].host+'/" border="0" />';}} </script> Потом после вставляем это:Code <script type="text/javascript" src="http://proucoz.org.ru/mw_hint.js"></script> <style type="text/css"> /* Можно поставить этот кусок кода в CSS */ .hint { background-color: #74B2D4; line-height: 10px; color: white; font-family: Verdana; font-size: 14px; width: auto; border-top: 1px solid white; border-right: 1px solid white; border-bottom: 1px solid white; border-left: 2px solid blue; margin: 1px; padding: 8px; position: absolute; visibility: hidden;} </style> Скачать бесплатно: Чтобы скачать Скриншот сайта при наведении на ссылку! , нажмите по рекламе выше, потом кликайте по появившйеся ссылке.
Перед тем как
бесплатноскачать"Скриншот сайта при наведении на ссылку!", проверьте ВСЕ ссылки на работоспособность. На 24.09.2010"Скриншот сайта при наведении на ссылку!", все ссылки были в рабочем состоянии | |
|
| |
| Всего комментариев: 0 | |