| Форма входа |
| Меню сайта |
|
Главное Меню Главная страница Помощь Web мастеру Связь с админом Залить фото Статьи Форум Всё для ucoz Шаблоны для форума Светлые шаблоны Тёмные шаблоны Иконки групп Иконки разные Скрипты Другое Темы форума Бесплатные услуги Раскрутка сайтов Аренда(реклама) Заработок |
| Клик-Клик |
| Календарь | |||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||
| Опрос |
| Архив сайта |
| Статистика |
Онлайн всего: 1 Гостей: 1 Пользователей: 0 |
| Наш банер |
 |
| Мини-чат |
| Тэги сайта |
скрипты для ucoz, ucoz, шаблоны для ucoz, иконки групп для ucoz, гсщя, всё для ucoz, скачать бесплатно шаблоны для ucoz, скрипты для ucoz без регистрации |
Главная » 2010 » Август » 17 » горизонтальное выпадающее меню для ucoz
21:04 горизонтальное выпадающее меню для ucoz | |
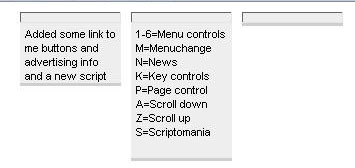
 Понадобилось лёгкое, горезонтальное меню, вот... Судить вам!) Код: Code <style> body{background-color:#FFFFFF} A{color:Navy; text-decoration:none} A:hover{color:red} A:visited:{color:#808080} TD{font-family:arial,helvetica; font-size:10pt} DIV.clTopMenu{position:absolute; width:101; height:150; clip:rect(0,101,14,0); visibility:hidden; z-index:31; layer-background-color:#EEEEEE; background-color:#EEEEEE} DIV.clTopMenuBottom{position:absolute; width:101; height:3; clip:rect(0,101,3,0); top:11; layer-background-color:#CECFCE; background-color:#CECFCE; z-index:2} DIV.clTopMenuText{position:absolute; width:91; left:5; top:15; font-family:arial,helvetica; font-size:11px; background-color:#EEEEEE; z-index:1} </style> <script> /*Browsercheck:*/ ie=document.all?1:0 n=document.layers?1:0 //How many menus do you have? (remember to copy and add divs in the body if you add menus) var numberOfMenus=2 //The width on the menus (set the width in the stylesheet as well) var mwidth=101 //Pixels between the menus var pxBetween=10 //The first menus left position var fromLeft=20 //The top position of the menus var fromTop=10 //The bgColor of the bottom mouseover div var bgColor='#CECFCE' //The bgColor to change to var bgColorChangeTo='#6380BC' //The position the mouseover line div will stop at when going up! var imageHeight=11 /*************************************************************************** You shouldn't have to change anything below this ****************************************************************************/ //Object constructor function makeNewsMenu(obj,nest){ nest=(!nest) ? '':'document.'+nest+'.' this.css=(n) ? eval(nest+'document.'+obj):eval('document.all.'+obj+'.style') this.scrollHeight=n?this.css.document.height:eval('document.all.'+obj+'.offsetHeight') this.moveIt=b_moveIt;this.bgChange=b_bgChange; this.slideUp=b_slideUp; this.slideDown=b_slideDown; this.clipTo=b_clipTo; this.obj = obj + "Object"; eval(this.obj + "=this") } //Objects methods function b_moveIt(x,y){this.x=x; this.y=y; this.css.left=this.x; this.css.top=this.y} function b_bgChange(color){if(ie) this.css.backgroundColor=color; else this.css.bgColor=color} function b_clipTo(t,r,b,l){ if(n){this.css.clip.top=t; this.css.clip.right=r; this.css.clip.bottom=b; this.css.clip.left=l }else this.css.clip="rect("+t+","+r+","+b+","+l+")"; } function b_slideUp(ystop,moveby,speed,fn,wh){ if(!this.slideactive){ if(this.y>ystop){ this.moveIt(this.x,this.y-5); eval(wh) setTimeout(this.obj+".slideUp("+ystop+","+moveby+","+speed+",'"+fn+"','"+wh+"')",speed) }else{ this.slideactive=false; this.moveIt(0,ystop); eval(fn) } } } function b_slideDown(ystop,moveby,speed,fn,wh){ if(!this.slideactive){ if(this.y<ystop){ this.moveIt(this.x,this.y+5); eval(wh) setTimeout(this.obj+".slideDown("+ystop+","+moveby+","+speed+",'"+fn+"','"+wh+"')",speed) }else{ this.slideactive=false; this.moveIt(0,ystop); eval(fn) } } } //Initiating the page, making cross-browser objects function newsMenuInit(){ oTopMenu=new Array() for(i=0;i<=numberOfMenus;i++){ oTopMenu[i]=new Array() oTopMenu[i][0]=new makeNewsMenu('divTopMenu'+i) oTopMenu[i][1]=new makeNewsMenu('divTopMenuBottom'+i,'divTopMenu'+i) oTopMenu[i][2]=new makeNewsMenu('divTopMenuText'+i,'divTopMenu'+i) oTopMenu[i][1].moveIt(0,imageHeight) oTopMenu[i][0].clipTo(0,mwidth,imageHeight+3,0) oTopMenu[i][0].moveIt(i*mwidth+fromLeft+(i*pxBetween),fromTop) oTopMenu[i][0].css.visibility="visible" } } //Moves the menu function topMenu(num){ if(oTopMenu[num][1].y==imageHeight) oTopMenu[num][1].slideDown(oTopMenu[num][2].scrollHeight+20,10,40,'oTopMenu['+num+'][0].clipTo(0,mwidth,oTopMenu['+num+'][1].y+3,0)','oTopMenu['+num+'][0].clipTo(0,mwidth,oTopMenu['+num+'][1].y+3,0)') else if(oTopMenu[num][1].y==oTopMenu[num][2].scrollHeight+20) oTopMenu[num][1].slideUp(imageHeight,10,40,'oTopMenu['+num+'][0].clipTo(0,mwidth,oTopMenu['+num+'][1].y+3,0)','oTopMenu['+num+'][0].clipTo(0,mwidth,oTopMenu['+num+'][1].y+3,0)') } //Changes background onmouseover function menuOver(num){oTopMenu[num][1].bgChange(bgColorChangeTo)} function menuOut(num){oTopMenu[num][1].bgChange(bgColor)} //Calls the init function onload onload=newsMenuInit; </script> </head> <body> <!-- Remember the "news" "key control" and "page contols" text are images, you probably want to change those with your own images. If your own images have different sizes please adjust the height and clips of the divs, and change the imageHeight variable in the script. Good luck --> <div id="divTopMenu0" class="clTopMenu"><a href="#" onmouseover="menuOver(0)" onmouseout="menuOut(0)" onclick="topMenu(0); if(ie)this.blur(); return false"><img src="news.gif" width=101 height=11 alt="" border=0 align="top"></a> <div id="divTopMenuText0" class="clTopMenuText"> Added some link to me buttons and advertising info and a new script and a new tutorial.<br><br> Remember to join the newsletter! </div> <div id="divTopMenuBottom0" class="clTopMenuBottom"></div> </div> <div id="divTopMenu1" class="clTopMenu"><a href="#" onmouseover="menuOver(1)" onmouseout="menuOut(1)" onclick="topMenu(1); if(ie)this.blur(); return false"><img src="keycontrol.gif" width=101 height=11 alt="" border=0 align="top"></a> <div id="divTopMenuText1" class="clTopMenuText"> 1-6=Menu controls<br> M=Menuchange<br> N=News<br> K=Key controls<br> P=Page control<br> A=Scroll down<br> Z=Scroll up<br> S=Scriptomania<br><br> </div> <div id="divTopMenuBottom1" class="clTopMenuBottom"></div> </div> <div id="divTopMenu2" class="clTopMenu"><a href="#" onmouseover="menuOver(2)" onmouseout="menuOut(2)" onclick="topMenu(2); if(ie)this.blur(); return false"><img src="pagecontrol.gif" width=101 height=11 alt="" border=0 align="top"></a> <div id="divTopMenuText2" class="clTopMenuText"> <a href="#" onclick="changeMenu(); return false">Меню</a> </div> <div id="divTopMenuBottom2" class="clTopMenuBottom"></div> </div> <!-- To add a new menu just copy these lines: <div id="divTopMenuN" class="clTopMenu"><a href="#" onmouseover="menuOver(N)" onmouseout="menuOut(N)" onclick="topMenu(N); if(ie)this.blur(); return false">HEADING IMAGE GOES HERE</a> <div id="divTopMenuTextN" class="clTopMenuText"> TEXT HERE </div> <div id="divTopMenuBottomN" class="clTopMenuBottom"></div> </div> And change the letter N to a number higher then the last menu... (and remember to set the variable numberOfMenus in the script to the same number of menus you have (remember it starts counting at 0) --> Скачать бесплатно: Чтобы скачать горизонтальное выпадающее меню для ucoz , нажмите по рекламе выше, потом кликайте по появившйеся ссылке.
Перед тем как
бесплатноскачать"горизонтальное выпадающее меню для ucoz", проверьте ВСЕ ссылки на работоспособность. На 17.08.2010"горизонтальное выпадающее меню для ucoz", все ссылки были в рабочем состоянии | |
|
| |
| Всего комментариев: 0 | |