| Форма входа |
| Меню сайта |
|
Главное Меню Главная страница Помощь Web мастеру Связь с админом Залить фото Статьи Форум Всё для ucoz Шаблоны для форума Светлые шаблоны Тёмные шаблоны Иконки групп Иконки разные Скрипты Другое Темы форума Бесплатные услуги Раскрутка сайтов Аренда(реклама) Заработок |
| Клик-Клик |
| Календарь | |||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||
| Опрос |
| Архив сайта |
| Статистика |
Онлайн всего: 1 Гостей: 1 Пользователей: 0 |
| Наш банер |
 |
| Мини-чат |
| Тэги сайта |
скрипты для ucoz, ucoz, шаблоны для ucoz, иконки групп для ucoz, гсщя, всё для ucoz, скачать бесплатно шаблоны для ucoz, скрипты для ucoz без регистрации |
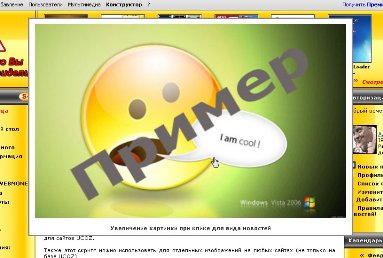
Главная » 2010 » Август » 24 » Плавное увеличение картинки для ucoz
13:55 Плавное увеличение картинки для ucoz | |
 В настройках новостей сайта добавляем дополнительное поле.В моём примере это доп. поле № 2. В замене стандартных надписей переименовываем его в нужное, а именно "Ссылка на изображение". Потом в шаблонах "Вид материалов новостей" и "Страница материала и комментариев к нему" ставим следующий код перед $MESSAGE$ : Code <?if($OTHER2$)?><center><a href="$OTHER2$" class="highslide" onclick="return hs.expand(this, {captionId: 'caption1'})"><img src="$OTHER2$" border=0 width="200" height="350" "style="border:none;"></a></center><br><?endif?> width=200 -ширина height=350 высота Если у вас другой номер доп. поля то его изменяем в коде $OTHER2$. Затем в корне сайта создаём директорию highslide. Пихаем туда файл highslide.css из архива. После этого открываем файл highslide.js и находим в нём это : Code creditsText : 'текст надписи на картинке', creditsHref : 'адресс вашего сайтеГа', creditsTitle : 'комментарий к надписи', Думаю, что на что вам надо будет заменить и так понятно. Ставим его в созданную директорию. В эту же директорию загружаем папку graphics со всеми файлами, котрые внутри.В итоге должен получиться путь /highslide/graphics/ Теперь в шаблонах "Страницы сайта", "Архив Материалов новостей" и "Вид материала и комментариев к нему" между head пишем : Code <style type="text/css" media="all"> @import url(highslide/highslide.css); </style> <script type="text/javascript" src="highslide/highslide.js"></script> <script type="text/javascript"> hs.graphicsDir = 'highslide/graphics/'; </script> Скачать бесплатно: Чтобы скачать Плавное увеличение картинки для ucoz , нажмите по рекламе выше, потом кликайте по появившйеся ссылке.
Перед тем как
бесплатноскачать"Плавное увеличение картинки для ucoz", проверьте ВСЕ ссылки на работоспособность. На 24.08.2010"Плавное увеличение картинки для ucoz", все ссылки были в рабочем состоянии | |
|
| |
| Всего комментариев: 0 | |